Эта статья является второй частью другой статьи “Как сделать автоматизацию умного дома с помощью модуля ESP32?” в котором был предоставлен способ создания системы умного дома. В этой статье мы собираемся продемонстрировать пошаговую процедуру разработки приложения для Android и подключения его к базе данных firebase. Затем это мобильное приложение будет использоваться для переключения электроприборов в доме.

Системы умного дома, которые уже доступны на рынке, стоят очень дорого. Если у вас есть необходимые компоненты и устройство Android, вы можете создать дома систему домашней автоматизации, которая будет столь же эффективна, но будет стоить очень дешево. Прочтите эти две статьи, чтобы создать свою собственную систему домашней автоматизации дома.
Как разработать приложение для Android для дома Автоматизация?
Мы собираемся разработать приложение для Android, которое будет использоваться в качестве пульта дистанционного управления для управления бытовыми электроприборами, которые были подключены к модулю ESP32 в другой статье. чтобы перейти к другой статье, нажмите здесь.
Шаг 1. Необходимое программное обеспечение
Поскольку мы собираемся разработать приложение для Android, нам понадобится только одно программное обеспечение. Но чтобы запустить это программное обеспечение, нам нужно сначала установить другое программное обеспечение. Вы можете скачать их по следующим ссылкам.
- Android Studio.
- JAVA JDK.
Шаг 2: Основные принципы работы
Мы собираемся создать приложение, которое будет иметь как интерфейсное, так и внутреннее кодирование. На главном экране он будет содержать несколько кнопок, которые будут управлять переключением электроприборов, подключенных к плате микроконтроллера ESP32. Во внутреннем кодировании мы отправим «1», если переключатель включен, и «0», если переключатель выключен.
Мы собираемся создать базу данных Firebase. Эта база данных будет содержать 2 объекта с именами Light и AC. Индикатор будет содержать значение для включения освещения, а AC будет содержать значение для включения вентилятора. Это значение будет затем отправлено в микроконтроллер, а затем микроконтроллер отправит сигнал управления на модуль реле.
Шаг 3: Настройка Android Studio
Перед устанавливая Android Studio, сначала мы установим JAVA JDK. Чтобы установить это, щелкните файл exe , который вы загрузили по указанной выше ссылке, и нажимайте «Далее», пока он не будет успешно установлен. Теперь выполните следующие шаги, чтобы ваша командная строка распознала java как внешнюю или внутреннюю команду.
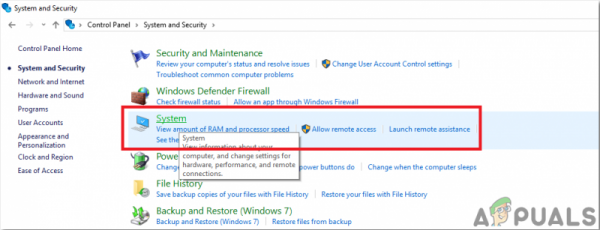
- Откройте Панель управления и нажмите Система и безопасность .
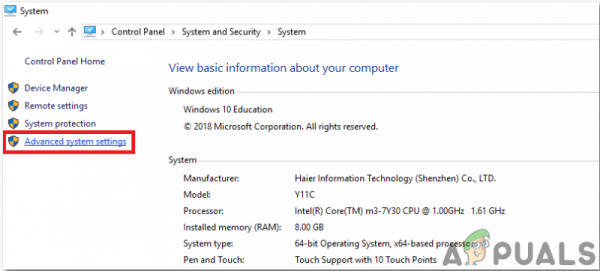
- Нажмите Система .

- Нажмите Расширенные настройки системы , а затем нажмите Переменные среды .

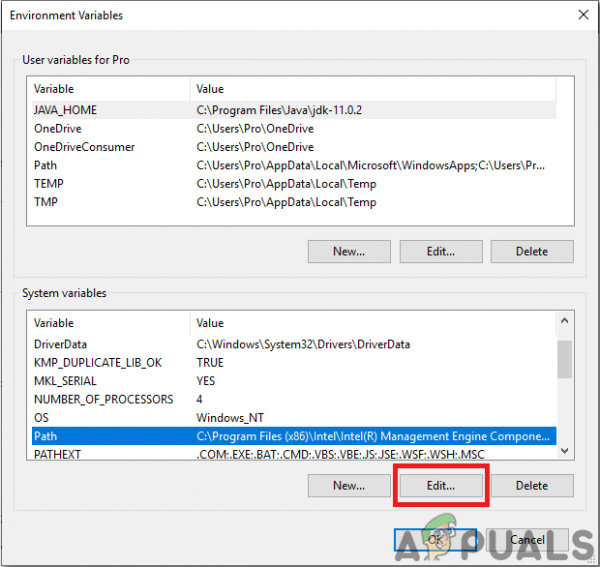
- В разделе” Системная переменная “щелкните путь, а затем нажмите” Изменить “. Появится новое окно Изменить переменную среды .

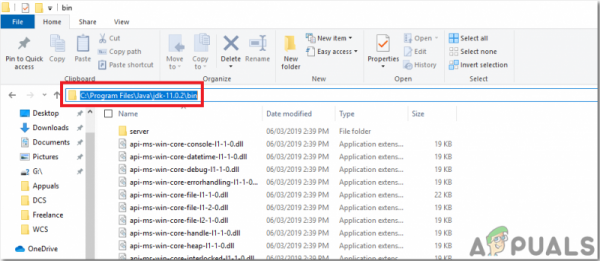
- Теперь перейдите в C: Program Files Java на вашем ПК. Откройте папку JDK, щелкните папку bin и затем скопируйте путь к этой папке.

- Теперь идите в поле «Изменить переменную среды» и нажмите «Создать», чтобы создать новую переменную. Вставьте путь, который вы скопировали на шаге выше, в новую переменную и сохраните его.
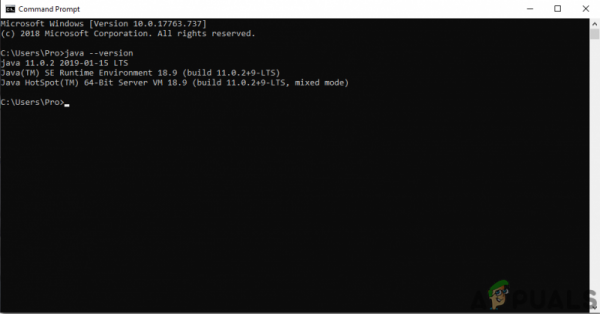
- Теперь, чтобы подтвердить, если это полностью установлен, откройте командную строку и введите java –version .

Теперь, когда вы успешно установили Java JDK на свой компьютер. Давайте теперь установим Android Studio на ваш компьютер. Установка этого программного обеспечения очень проста. Вам нужно открыть загруженный файл и нажимать кнопку «Далее», пока не появится программное обеспечение. re полностью установлен.
Шаг 4: Создание макета
Мы создадим макет, который будет содержать несколько кнопок, которые будут отправлять команду 0 или 1 в база данных firebase. Это будет простой макет, содержащий несколько кнопок. В моем приложении я просто включу две кнопки, которые будут управлять светом и вентилятором. Если вы хотите добавить больше кнопок для большего количества бытовой техники, скопируйте тот же кусок кода в основную программу и создайте новую переменную в базе данных. Не теряя времени, давайте перейдем к этапам создания простого макета для нашего приложения.
1. Прежде всего, перейдите в File> New> New Project. Появится меню. Выберите Пустой проект.
2. Теперь назовите проект и установите KOTLIN в качестве языка программирования.
3. Теперь в левом углу нажмите app> res> layout> activity_main.xml.

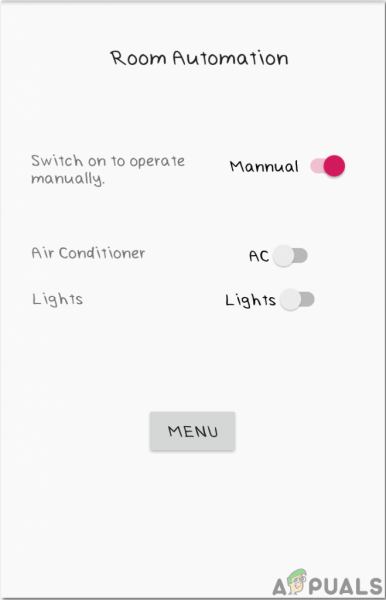
4. Здесь добавьте следующий код под кодом, который уже предоставлен в вашей студии Android. Делаем макет ограничения. Следующий код добавляет вверху заголовок «Автоматизация помещения». Затем добавляются 3 переключателя. один переключатель позволяет вам выбрать, хотите ли вы управлять бытовой техникой вручную или нет. Два других переключателя будут управлять вентилятором и светом соответственно.
5. Макет вашего приложения будет выглядеть, как на изображении ниже.

Шаг 5: Внутреннее кодирование
Внутренний код – самая важная часть любого приложения. Это главный мост между интерфейсной версткой и базой данных проекта. В нашем приложении мы просто хотим отправить «1» в базу данных, когда переключатель включен, и «0» в базу данных, когда переключатель выключен. Выполните следующие шаги, чтобы добавить код в свое приложение
1. В левом углу нажмите app> java> com.example.my applicationmyapplication> main_activity.
2. Теперь на этом экране скопируйте следующий код в свой класс.
автоматизация класса: AppCompatActivity () {var database = FirebaseDatabase.getInstance () var myRef = database. ссылка на внутреннюю задержку var btnSwitch: Переключить внутреннюю задержку var btnSwitch1: Переключить внутреннюю задержку var btnSwitch2: Переключить переопределение весело onCreate (savedInstanceState: Bundle?) {super.onCreate (savedInstanceState) setContentView (R.layout.activity_automation) myRef switch "). addValueEventListener (object: ValueEventListener {переопределить развлечение onCancelled (p0: DatabaseError) {} переопределить развлечение onDataChange (p0: DataSnapshot) {switch1.visibility = View.VISIBLE if (p0.value.toString (). equals (" 1 ")) {switch1.isChecked = true; toggleButton2.visibility = View.VISIBLE toggleButton3.visibility = View.VISIBLE myRef.child (" automation/AC "). addValueEventListener (object: ValueEventListener {переопределить удовольствие onCancelled (p0: DatabaseError) { } переопределить удовольствие onDataChange (p0: DataSnapshot) {if (p0.value.toString (). equals ("1")) {toggleButton2.isChecked = true} еще toggleButton2.isChecked = fa lse}}) myRef.child ("автоматизация/свет"). addValueEventListener (object: ValueEventListener {переопределить развлечение onCancelled (p0: DatabaseError) {} переопределить развлечение onDataChange (p0: DataSnapshot) {if (p0.value.toString (). equals ("1")) {toggleButton3.isChecked = true} else toggleButton3.isChecked = false}})} else {switch1.isChecked = false toggleButton2.visibility = View.GONE toggleButton3.visibility = View.GONE}//Журнал. d ("ahsan", p0.value.toString ())}}) button3.setOnClickListener {val intent = Intent (this, MainActivity :: class.java) startActivity (intent)} btnSwitch = findViewById (R.id .switch1) как Switch btnSwitch1 = findViewById (R.id.toggleButton2) как Switch btnSwitch2 = findViewById (R.id.toggleButton3) как Switch btnSwitch.setOnClickListener {if (btnSwitch. (myRef) «Переключить/переключить»). SetValue ( "1") btnSwitch1.setOnClickListener {if (btnSwitch1.isChecked) {myRef.child ("automation/AC"). SetValue ("1")} else {myRef.child ("automation/AC"). SetValue ("0 ")}} btnSwitch2.setOnClickListener {if (btnSwitch2.isChecked) {myRef.child (" automation/light "). setValue (" 1 ")} else {myRef.child (" automation/light "). setValue (" 0 ")}}} else {myRef.child (" Toggle/switch "). setValue (" 0 ")}}}}
Прямо сейчас код может давать некоторые ошибки в некоторых местах, потому что он не подключен к базе данных firebase прямо сейчас. Сделаем базу firebase и подключим ее к приложению.
Шаг 6. Подключение приложения к базе данных Firebase
Подключение базы данных firebase к приложению Android – почти последний шаг. Мы собираемся сделать базу данных на Firebase. Firebase – это этап совершенствования мобильных и веб-приложений, который предоставляет дизайнерам множество устройств и средств администрирования, позволяющих им разрабатывать первоклассные приложения, развивать свою клиентскую базу и получать больше преимуществ. Firebase предоставляет нам две службы: базу данных в реальном времени и Firestore.

Мы сделаем настоящий -База данных времени, в которой все значения будут обновляться в реальном времени с задержкой в несколько секунд. Выполните следующие шаги, чтобы создать базу данных в реальном времени на firebase. Android studio предоставляет очень простой способ установить это соединение. Выполните следующие шаги, чтобы установить это соединение.
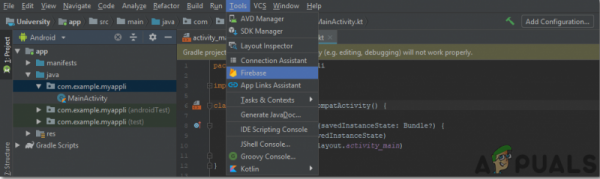
1. Нажмите n Инструменты. Появится раскрывающееся меню, в котором выберите

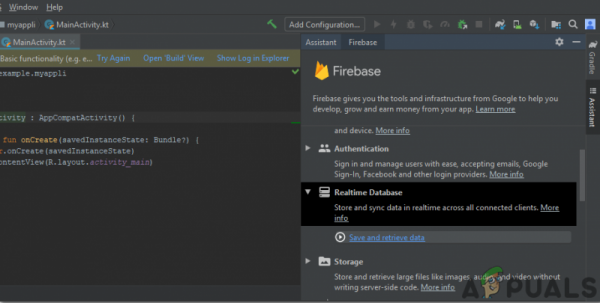
2. В правой части экрана появится большое меню, в котором будут представлены меню почти всех услуг, предоставляемых firebase. Но сейчас мы сосредоточены на базе данных реального времени. Итак, щелкните по базе данных в реальном времени. Появится ссылка на « Сохранить и получить данные ». Щелкните эту ссылку.

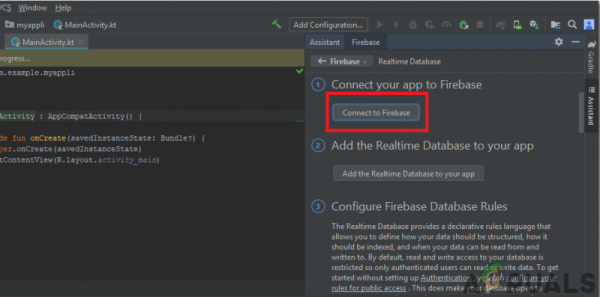
3. Подключиться с помощью кнопки Подключиться к Firebase . Вы перейдете в веб-браузер по умолчанию. Сначала вам будет предложено войти в свою учетную запись Gmail.

4. Теперь нажмите кнопку Добавить базу данных реального времени в ваше приложение в меню, показанном на изображении выше. Появится окно с просьбой внести некоторые изменения. Щелкните Ac за исключением изменений. Вы увидите, что приложение начнет синхронизацию для подключения к нашей базе данных реального времени.
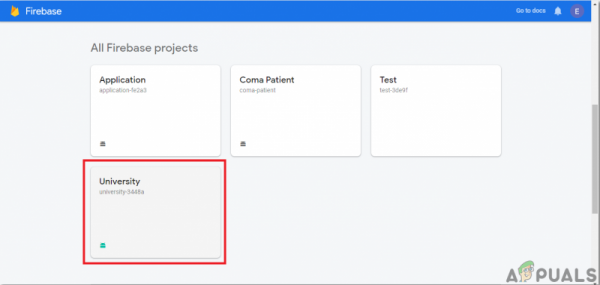
5. Теперь перейдите в консоль Firebase. Там вы увидите уже сделанный проект. Логотип Android на значке этого проекта означает, что он уже принадлежит приложению Android.

6. В меню Разработка , которое появляется в левой части экрана, выберите База данных. Справа появится кнопка Создать базу данных . Щелкните по этой кнопке.
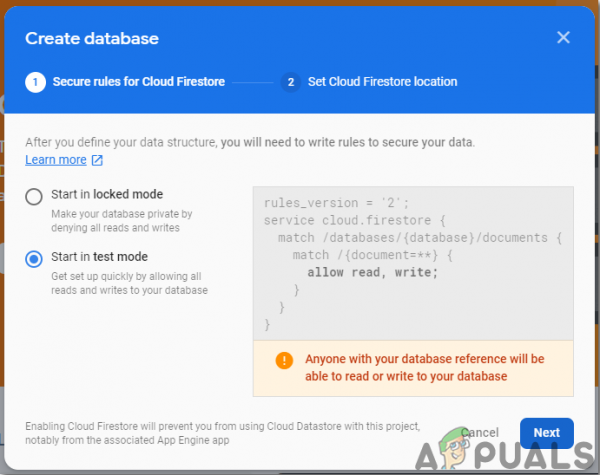
7. Появится меню с просьбой установить режим вашей базы данных. Выберите тестовый режим , а затем нажмите Включить .

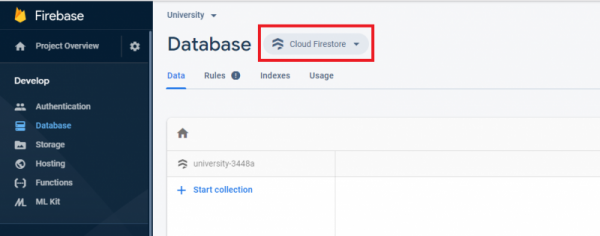
8. Теперь действительно важный шаг, о котором следует помнить, – это изменить Cloud Firestore на базу данных реального времени. Для этого нажмите кнопку, показанную на изображении ниже, и измените нужный параметр.

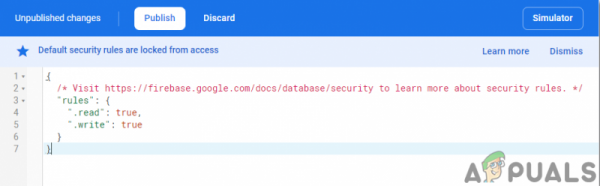
9. Теперь перейдите на вкладку Rules и измените настройки на True . Когда все будет готово, нажмите Опубликовать .

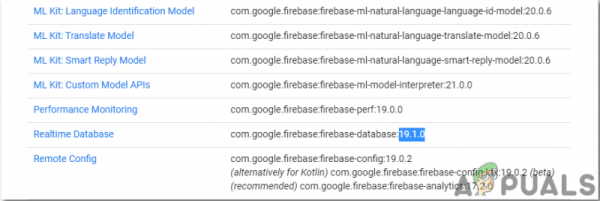
10. Единственное, что вам нужно сделать, кроме подключения firebase, – это обновить версию базы данных. Для этого нажмите перейти к docs . Теперь нажмите руководства и выберите Android Guides из списка, который появляется на экране. Прокрутите вниз, пока не появится таблица. Найдите в этой таблице базу данных реального времени и найдите ее версию. в моем случае это

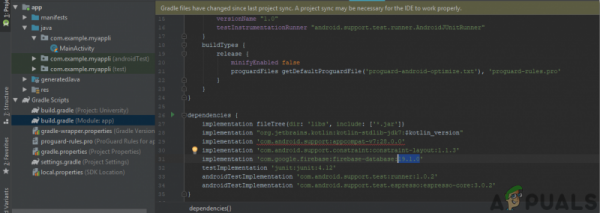
11. Щелкните Сценарии Gradle в меню в левой части экрана. Затем выберите built. gradle (Модуль: приложение). Теперь в коде найдите версию базы данных реального времени и замените ее новой.

Теперь наше соединение Firebase с нашим приложением для Android полностью установлено. Теперь мы можем перейти к тестовой части нашего проекта.
Шаг 7: Тестирование
Тестовая часть очень проста. Вам просто нужно перейти на свое устройство Android и включить Параметры разработчика в настройках. Затем вам нужно будет включить отладку по USB . После этого подключите Android-устройство к компьютеру и запустите проект Android в студии Android. Это создаст приложение на вашем устройстве Android.
Теперь нажмите кнопки на экране, и оно автоматически создаст объекты в вашей базе данных firebase. Вы увидите, что некоторые значения будут обновляться в соответствующих им объектах при нажатии кнопок.